|
|
| 第2行: |
第2行: |
| <div class="h2-wrapper"> | | <div class="h2-wrapper"> |
| <!-- 页眉 --> | | <!-- 页眉 --> |
| <div class="h2-header">
| | {{Template:Mainpage/Header}} |
| <div class="h2-header__toolbar h2-header__start">
| |
| <div class="header-toolbar-icon header-toolbar-icon--panel h2-comp-commonImage__opa">[[文件:Mainpage-Camera.svg|link=]]</div>
| |
| <div class="h2-header__text">Welcome to HydCraft Wiki !</div>
| |
| <div class="header-toolbar-icon header-toolbar-icon--link h2-comp-commonImage__opa">[[文件:Mainpage-Arrow.svg|link=氢气工艺]]</div>
| |
| </div>
| |
| <div class="h2-header__toolbar h2-header__toolset">
| |
| <!-- 服务器人数 -->
| |
| <div class="h2-header__serverStatus">
| |
| <div class="header-serverStatus-onlineStatus"></div>
| |
| <div class="header-serverStatus-onlinePlayer"><span id="header-serverStatus-online">-</span>/<span id="header-serverStatus-max">-</span></div>
| |
| </div>
| |
| <!-- 快速访问 -->
| |
| <div class="header-toolbar-tool">
| |
| <div class="h2-comp-commonImage">[[文件:Mainpage-RecentChange.svg|link=特殊:最近更改]]</div>
| |
| <div class="h2-comp-commonImage">[[文件:Mainpage-Upload.svg|link=特殊:上传文件]]</div>
| |
| <div class="h2-comp-commonImage">[[文件:Mainpage-Gallery.svg|link=特殊:新建文件]]</div>
| |
| </div>
| |
| <!-- 统计信息 -->
| |
| <div class="header-toolbar-tool header-toolbar-tool__wikicount">
| |
| <div class="header-toolbar-wikicount">
| |
| <div class="header-toolbar-wikicount__img h2-comp-commonImage__opa">[[文件:Mainpage-Edit.svg|link=]]</div>
| |
| <div class="header-toolbar-wikicount__count">[[特殊:最近更改|{{NUMBEROFEDITS}}]]</div>
| |
| </div>
| |
| <div class="header-toolbar-wikicount">
| |
| <div class="header-toolbar-wikicount__img h2-comp-commonImage__opa">[[文件:Mainpage-Page.svg|link=]]</div>
| |
| <div class="header-toolbar-wikicount__count">[[特殊:所有页面|{{NUMBEROFARTICLES}}]]</div>
| |
| </div>
| |
| <div class="header-toolbar-wikicount">
| |
| <div class="header-toolbar-wikicount__img h2-comp-commonImage__opa">[[文件:Mainpage-Person.svg|link=]]</div>
| |
| <div class="header-toolbar-wikicount__count">[[特殊:用户列表|{{NUMBEROFUSERS}}]]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <!-- 导航 --> | | <!-- 导航 --> |
| <div class="h2-nav">
| | {{Template:Mainpage/Nav}} |
| <div class="h2-nav__bannerGroup">
| |
| <!-- 标志块 -->
| |
| <div class="h2-nav__logo">
| |
| <div class="nav-logo-main">
| |
| <div class="nav-logo-text">
| |
| <div class="nav-logo-title">焕然一新。</div>
| |
| <div class="nav-logo-subtitle">HydCraft Wiki 界面迎来第五次更新。</div>
| |
| </div>
| |
| <div class="nav-logo-background">
| |
| <div class="nav-logo-background__leftText">我们认为 游戏快乐就好 友好的氛围才是第一要务</div>
| |
| <div class="nav-logo-background__rightText">肖阿瓦 杂色 氢气工艺 DESIGN MAINPAGE</div>
| |
| <div class="nav-logo-background__leftText">智恒通 上校 橘子 拉克 恒丹 AFK 挂机工艺</div>
| |
| <div class="nav-logo-background__rightText">HYDCWIKI HYDRLAB 氢气实验室 HYDROLINE</div>
| |
| <div class="nav-logo-background__leftText">CCL 本服审批都是看关系 踩尾巴</div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-logo-bottom">
| |
| <div class="nav-logo-hydcwiki">
| |
| <div class="nav-logo-wikiname">HydCraft Wiki</div>
| |
| <div class="nav-logo-line">
| |
| <div class="nav-logo-line__redLine"></div>
| |
| <div class="nav-logo-line__blueLine"></div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-logo-quicktool">
| |
| <ul class="nav-logo-tool">
| |
| <li id="nitrogen-map" class="h2-comp-commonImage">
| |
| <html><a href="https://nitrogen-map.hydcraft.cn/"><img alt="File:Mainpage-Dynmap.svg" src="https://h2-wiki-1254268741.cos.ap-shanghai.myqcloud.com/f/f0/Mainpage-Dynmap.svg" decoding="async" width="24" height="24"> 网页地图</a></html>
| |
| </li>
| |
| <li id="nitrogen-railmap" class="h2-comp-commonImage">
| |
| <html><a href="https://nitrogen-rail.hydcraft.cn/"><img alt="File:Mainpage-Railmap.svg" src="https://h2-wiki-1254268741.cos.ap-shanghai.myqcloud.com/b/b7/Mainpage-Railmap.svg" decoding="async" width="24" height="24"> 线路图</a></html>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 菜单块 -->
| |
| <div class="h2-nav__transfer"><html><div class="nav-button-block" style="--nav-button-block-color: linear-gradient(135deg, hsl(210, 46%, 58%), hsl(210, 47%, 46%));">
| |
| <a href="https://www.bilibili.com/video/BV1ae4y1Y77r/">
| |
| <div class="nav-button-block__content">
| |
| <div class="nav-button-block__title">了解我们</div>
| |
| <div class="nav-button-block__line"></div>
| |
| </div>
| |
| <div class="nav-button-block__icon"><img alt="File:Mainpage-Page.svg" src="https://h2-wiki-1254268741.cos.ap-shanghai.myqcloud.com/e/ea/Mainpage-Page.svg" decoding="async" width="24" height="24"></div>
| |
| </a>
| |
| </div></html><html><div class="nav-button-block" style="--nav-button-block-color: linear-gradient(135deg, hsl(190, 52%, 54%), hsl(200, 52%, 44%));">
| |
| <a href="https://afdian.net/a/HydCraft/">
| |
| <div class="nav-button-block__content">
| |
| <div class="nav-button-block__title">给我们送钱</div>
| |
| <div class="nav-button-block__line"></div>
| |
| </div>
| |
| <div class="nav-button-block__icon"><img alt="File:Mainpage-Payments.svg" src="https://h2-wiki-1254268741.cos.ap-shanghai.myqcloud.com/0/02/Mainpage-Payments.svg" decoding="async" width="24" height="24"></div>
| |
| </a>
| |
| </div></html><html><div class="nav-button-block" style="--nav-button-block-color: linear-gradient(135deg, hsl(157, 46%, 59%), hsl(155, 47%, 40%));">
| |
| <a href="https://qm.qq.com/q/fNmruTLsPu/">
| |
| <div class="nav-button-block__content">
| |
| <div class="nav-button-block__title">加入我们</div>
| |
| <div class="nav-button-block__line"></div>
| |
| </div>
| |
| <div class="nav-button-block__icon"><img alt="File:Mainpage-PersonCelebrate.svg" src="https://h2-wiki-1254268741.cos.ap-shanghai.myqcloud.com/3/3f/Mainpage-PersonCelebrate.svg" decoding="async" width="24" height="24"></div>
| |
| </a>
| |
| </div></html></div>
| |
| </div>
| |
| <div class="h2-nav__horizonTool">
| |
| <div class="h2-nav__horizonTool-title">概览 <span class="h2-nav__horizonTool-blockcount"><span class="h2-nav__horizonTool-blockcountNow">-</span>/<span class="h2-nav__horizonTool-blockcountMax">-</span></span></div>
| |
| <div class="h2-nav__horizonToolSwitchLeft"><div class="h2-comp-buttonClick">[[File:Mainpage-LeftArrow.svg|link=]]</div></div>
| |
| <div class="h2-nav__horizonToolSwitchRight"><div class="h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=]]</div></div>
| |
| <div class="h2-nav__horizonToolWrapper">
| |
| <!-- Block 0 Start-->
| |
| <div class="nav-horizonTool-block--0">
| |
| <!-- 视觉块 -->
| |
| <div class="h2-nav__vision nav-horizon-block">
| |
| <div class="h2-comp-card__background">[[File:20240126_欧文城区俯瞰.png|x200px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="nav-vision-wrapper">
| |
| <div class="nav-vision-title">视觉</div>
| |
| <div class="nav-vision-tag">#欧文 #城建</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 聚焦块 -->
| |
| <div class="h2-nav__focus nav-horizon-block">
| |
| <div class="nav-horizon-block__background h2-comp-commonImage__opa">[[File:Mainpage-Focus.svg|link=]]</div>
| |
| <div class="nav-horizon-block__content">
| |
| <div class="nav-horizon-block__wrapper">
| |
| <div class="nav-horizon-block--focus__content">
| |
| <h1 class="nav-horizon-block__mainTitle">别误会。</h3>
| |
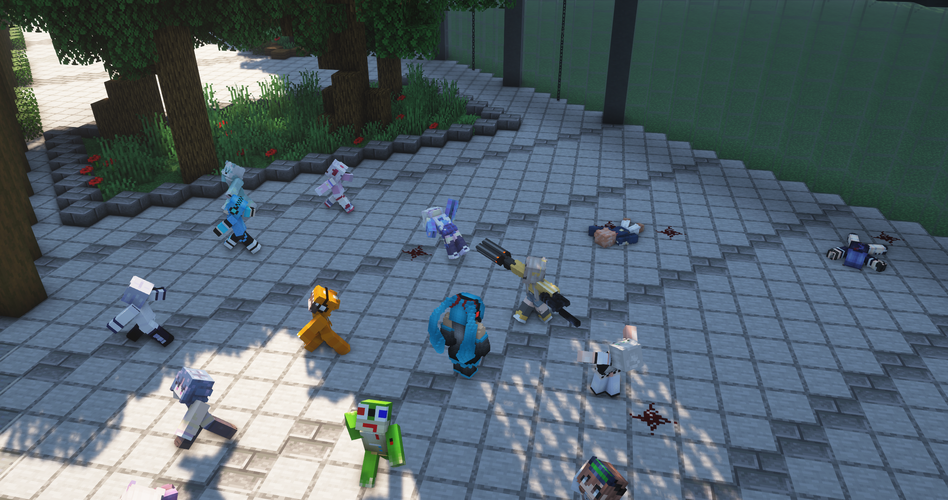
| <div class="nav-horizon-block__mainContent">这只是[[七周目]]刚开那会弄得行为艺术。</div>
| |
| </div>
| |
| <div class="nav-horizon-block--focus__shot">[[File:7th_20230809_Owen.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="nav-horizon-block__info">
| |
| <div class="nav-horizon-block__title"><span class="nav-horizon-block__zhTitle">聚焦</span><span class="nav-horizon-block__enTitle">FOCUS ON</span></div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 捐赠块 -->
| |
| <div class="h2-nav__payments nav-horizon-block">
| |
| <div class="nav-horizon-block__background h2-comp-commonImage__opa">[[File:Mainpage-Payments.svg|link=]]</div>
| |
| <div class="nav-horizon-block__content">
| |
| <div class="nav-horizon-block__wrapper">
| |
| <h1 class="nav-horizon-block__mainTitle">求你了,给点钱。</h3>
| |
| <div class="nav-horizon-block__mainContent">运营和维护服务器需要支出大量成本,作为公益服的我们深知资金对于服务器的影响。如果您愿意,欢迎您为服务器出一份力。</div>
| |
| <div class="nav-horizon-block__buttonList">
| |
| <div class="nav-horizon-block__button" style="--nav-horizon-block-button-color: rgb(166, 127, 242);">[[File:Logo-Afdian.png|link=https://afdian.net/a/HydCraft/]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-horizon-block__info">
| |
| <div class="nav-horizon-block__title"><span class="nav-horizon-block__zhTitle">捐赠</span><span class="nav-horizon-block__enTitle">PAYMENTS</span></div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 招新块 -->
| |
| <div class="h2-nav__joinus nav-horizon-block">
| |
| <div class="nav-horizon-block__background h2-comp-commonImage__opa">[[File:Mainpage-PersonCelebrate.svg|link=]]</div>
| |
| <div class="nav-horizon-block__content">
| |
| <div class="nav-horizon-block__wrapper">
| |
| <h1 class="nav-horizon-block__mainTitle">立刻加入我们。</h3>
| |
| <div class="nav-horizon-block__mainContent">心动不如行动,不进来看看这个服务器都有什么奇葩东西和奇葩事吗?看在我都这么求你的份上快来吧,求你来了。</div>
| |
| <div class="nav-horizon-block__buttonList">
| |
| <div class="nav-horizon-block__textButton">[https://qm.qq.com/q/fNmruTLsPu/ 加入我们]</div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-horizon-block__info">
| |
| <div class="nav-horizon-block__title"><span class="nav-horizon-block__zhTitle">招新</span><span class="nav-horizon-block__enTitle">RECRUITMENT</span></div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- Block 0 End-->
| |
| <!-- Block 1 Start-->
| |
| <div class="nav-horizonTool-block--1">
| |
| <!-- 统计块 -->
| |
| <div class="h2-nav__statistics nav-horizon-block">
| |
| <div class="nav-horizon-block__background h2-comp-commonImage__opa">[[File:Mainpage-Analytics.svg|link=]]</div>
| |
| <div class="nav-horizon-block__content">
| |
| <div class="nav-horizon-block__wrapper">
| |
| <div class="nav-horizon-block--statistics__time">{{CURRENTMONTHNAME}} ,{{CURRENTYEAR}}</div>
| |
| <div class="nav-horizon-block--statistics__cardWrapper">
| |
| <div class="nav-horizon-block--statistics__card nav-horizon-block--statistics__playerTotal">
| |
| <div class="nav-horizon-block--statistics__content">
| |
| <div class="nav-horizon-block--statistics__count">-</div>
| |
| <!-- <div class="nav-horizon-block--statistics__trend nav-horizon-block--statistics__trendUp"></div> -->
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__label">玩家数量</div>
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__card nav-horizon-block--statistics__entTotal">
| |
| <div class="nav-horizon-block--statistics__content">
| |
| <div class="nav-horizon-block--statistics__count">-</div>
| |
| <!-- <div class="nav-horizon-block--statistics__trend nav-horizon-block--statistics__trendUp"></div> -->
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__label">企业数量</div>
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__card nav-horizon-block--statistics__launcherCurrent">
| |
| <div class="nav-horizon-block--statistics__content">
| |
| <div class="nav-horizon-block--statistics__count">-</div>
| |
| <!-- <div class="nav-horizon-block--statistics__trend nav-horizon-block--statistics__trendUp"></div> -->
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__label">访问次数</div>
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__card nav-horizon-block--statistics__timeago">
| |
| <div class="nav-horizon-block--statistics__content">
| |
| <div class="nav-horizon-block--statistics__count">{{Time_ago|2018-09-01|magnitude=days|ago=no}}</div>
| |
| </div>
| |
| <div class="nav-horizon-block--statistics__label">成立天数</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-horizon-block__info">
| |
| <div class="nav-horizon-block__title"><span class="nav-horizon-block__zhTitle">统计</span><span class="nav-horizon-block__enTitle">STATISTICS</span></div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 理念块 -->
| |
| <div class="h2-nav__philosophy nav-horizon-block">
| |
| <div class="nav-horizon-block__background h2-comp-commonImage__opa">[[File:Mainpage-Question.svg|link=]]</div>
| |
| <div class="nav-horizon-block__content">
| |
| <div class="nav-horizon-block__wrapper">
| |
| <h1 class="nav-horizon-block__mainTitle">重视体验,快乐就好。</h3>
| |
| <div class="nav-horizon-block__mainContent">服务器中的一切都以“重视体验”为目的,我们希望在保持“基友服”氛围的同时保持服务器具有一定的规模。</div>
| |
| <div class="nav-horizon-block__buttonList">
| |
| <div class="nav-horizon-block__textButton">[[管理体制|了解我们的理念]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-horizon-block__info">
| |
| <div class="nav-horizon-block__title"><span class="nav-horizon-block__zhTitle">理念</span><span class="nav-horizon-block__enTitle">IDEA</span></div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 招标信息块 -->
| |
| <div class="h2-nav__tenders nav-horizon-block">
| |
| <div class="nav-tenders-header">
| |
| <div class="nav-tenders-header__statistics">
| |
| <div class="nav-tenders-header__count">
| |
| <div class="nav-tenders-header__countvalue">-</div>
| |
| <div class="nav-tenders-header__countname">本月招标数</div>
| |
| </div>
| |
| </div>
| |
| <div class="nav-tenders-header__title">项目招标</div>
| |
| </div>
| |
| <div class="nav-tenders-content">
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- Block 1 End-->
| |
| <!-- Block 2 Start-->
| |
| <div class="nav-horizonTool-block--2">
| |
| <!-- 氢气线 -->
| |
| <div class="h2-nav__hydroline nav-horizon-block">
| |
| <div class="nav-hydroline-wrapper">
| |
| <div class="nav-hydroline-content">
| |
| <div class="nav-hydroline-content__title">HydCraft Hydroline</div>
| |
| <div class="nav-hydroline-content__text">只打开一个页面,就可以控制服务器内所有和您相关的事务。审核队列、在线调整权限组、检测崩服等,这一切都将在Hydroline中实现。</div>
| |
| </div>
| |
| <div class="nav-hydroline-buttonList">
| |
| <div class="nav-hydroline-button">敬请期待</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- Block 2 End-->
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <!-- 容器 --> | | <!-- 容器 --> |
| <div class="h2-container"> | | <div class="h2-container"> |
| 第270行: |
第10行: |
| <div class="h2-container-wrapper"> | | <div class="h2-container-wrapper"> |
| <!-- 社区建设 --> | | <!-- 社区建设 --> |
| <div class="h2-container__community container-block h2-comp-card" id="container-community">
| | {{Template:Mainpage/Container/Community}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Block.svg|link=]]</div>
| |
| <div class="container-info-name">社区建设</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">温情满盈于此(大概)。</div>
| |
| <div class="container-info-intro">即使家人们没法9.9包邮送你到家,但是家人们会让你在氢气住上19.99的别墅。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:7th_20230809_Owen.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">真是建建又设设啊!</div>
| |
| <div class="container-details-header__subtitle">其实《文眼》杂志是被催出来的(</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:社区建设]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:氢气中央日报_第五期_页面_1.jpg|300px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">文化类刊物</div>
| |
| <div class="container-details-item__subtitle">[[Vidext|《文眼》]]、[[氢气中央日报|《氢气中央日报》]]……</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:旧巷氢运会_主场馆_介绍侧.png|300px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[氢磷钨氪运动会]]</div>
| |
| <div class="container-details-item__subtitle">起源于2020东京奥运会。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:旧巷氢运会_摄影师_题散调试中.png|300px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">放送行业</div>
| |
| <div class="container-details-item__subtitle">2020年6月,服务器涌现出一批架空电视台。目前仅[[HCTV]]、[[LDTV]]等存在。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol h2-comp-commonImage__opa">[[File:Mainpage-Work.svg|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[企业列表]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol">[[File:Logo-氧气社区.png|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:Meme|Meme]]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 玩家 --> | | <!-- 玩家 --> |
| <div class="h2-container__player container-block h2-comp-card" id="container-player">
| | {{Template:Mainpage/Container/Player}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Player.svg|link=]]</div>
| |
| <div class="container-info-name">玩家</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">可爱美丽优秀的玩家们。</div>
| |
| <div class="container-info-intro">严禁上浮挂机、丢炸弹、突然playAll放歌、突然/title。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:20240126_旧巷中心_侧.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">他们真的很可爱,求你来玩吧</div>
| |
| <div class="container-details-header__subtitle">来了不逼你建东西只要正常点大家都欢迎哦</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:玩家]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol h2-comp-commonImage__opa">[[File:Mainpage-Person.svg|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[玩家列表]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol h2-comp-commonImage__opa">[[File:Mainpage-Page.svg|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:玩家页|所有玩家页面]]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 行政 --> | | <!-- 行政 --> |
| <div class="h2-container__administration container-block h2-comp-card" id="container-administration">
| | {{Template:Mainpage/Container/Administration}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Construct.svg|link=]]</div>
| |
| <div class="container-info-name">行政</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">谁是大统领不重要。</div>
| |
| <div class="container-info-intro">那还得看大议会三大巨头:柠杂肖。同时设上议院、下议院。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:20240126_沁京江户站.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">我去,____!</div>
| |
| <div class="container-details-header__subtitle">对于更具体的细节,可参见理念、管理体系页面。</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:行政]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item container-details-item--col2">
| |
| <div class="container-details-item__list container-details-item--admlist">
| |
| <div class="container-details-item--admlist__wrapper">
| |
| <div class="container-details-item--admlist__avatar">[[File:Aurora_Lemon_Pic.jpg|link=]]</div>
| |
| <div class="container-details-item--admlist__info">[[Player:柠檬|<span class="container-details-item--admlist__nick">柠檬</span><span class="container-details-item--admlist__id">Aurora_Lemon</span><div class="container-details-item--admlist__job"><span class="container-details-item--admlist__tag">服主</span><span class="container-details-item--admlist__tag">管委会主席</span><span class="container-details-item--admlist__tag">站长</span></div>]]
| |
| </div>
| |
| </div>
| |
| | |
| <div class="container-details-item--admlist__wrapper">
| |
| <div class="container-details-item--admlist__avatar">[[File:Zase.jpg|link=]]</div>
| |
| <div class="container-details-item--admlist__info">[[Player:杂色|<span class="container-details-item--admlist__nick">杂色</span><span class="container-details-item--admlist__id">Complex_Colors</span><div class="container-details-item--admlist__job"><span class="container-details-item--admlist__tag">管委会成员</span></div>]]
| |
| </div>
| |
| </div>
| |
| | |
| <div class="container-details-item--admlist__wrapper">
| |
| <div class="container-details-item--admlist__avatar">[[File:Xaw.jpg|link=]]</div>
| |
| <div class="container-details-item--admlist__info">[[Player:肖阿瓦|<span class="container-details-item--admlist__nick">肖阿瓦</span><span class="container-details-item--admlist__id">Xiao_awa_</span><div class="container-details-item--admlist__job"><span class="container-details-item--admlist__tag">管委会成员</span></div>]]
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">管理公示栏</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item container-details-item--col2">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__list">[[新屿都]][[颐恒县]][[欧文州]][[旧巷县]][[蒲岛县]][[广阳县]][[萱溪河县]][[静见都]][[沁京都]][[龙门县]][[莒南县]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">行政区列表</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol">[[File:Mainpage-Person.svg|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[管理员|管理员列表]]</div>
| |
| <div class="container-details-item__subtitle">包含各类小岗位,如技术员。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__symbol">[[File:Mainpage-Person.svg|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:服务器管理机构|管委会下属机构]]</div>
| |
| <div class="container-details-item__subtitle">行政区的下属机构不在此列。</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <!-- 友好关系 --> | | <!-- 友好关系 --> |
| <div class="h2-container__friendship container-block h2-comp-card" id="container-friendship">
| | {{Template:Mainpage/Container/Friendship}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Love.svg|link=]]</div>
| |
| <div class="container-info-name">友好关系</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">我们的good friend。</div>
| |
| <div class="container-info-intro">氢气工艺对友服的爱就像f(x)=e^2x一样,每导一次就会多一倍。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:20240126_旧巷中心.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">好朋友。</div>
| |
| <div class="container-details-header__subtitle">欢迎大家互相交朋友喵,具体看下面链接哦!</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:友好关系]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item container-details-item--col2">
| |
| <div class="container-details-item__list container-details-item--orglist">
| |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Cloudsdale.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[Cloudsdale]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Fetarute.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[Fetarute]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:氧气Logo白底.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[HOC Network]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:TC-favicon.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[堂瞰工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Youter.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[Youter]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:BZC.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[苯环工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Hr.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[北武工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:DollanCraft.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[东安工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Lindong.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[临东市服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Vastsea.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[瀚海工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:HarmonyCraft.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[花梦工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:ColaCraft.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[可乐工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Wheat.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[麦子茶会服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:PG.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[坪岗服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Chiho.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[千穗工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:ShanhaiiCraft.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[申海工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Xinghai_2.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[星海市服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Seibucraft.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[西武工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Yuchiu.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[翊秋工艺服务器]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Logo.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[樱花工艺服务器]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:服务器页|服务器]]</div>
| |
| </div>
| |
| | |
| </div><div class="container-details-item container-details-item--col2">
| |
| <div class="container-details-item__list container-details-item--orglist">
| |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:氧气Logo白底.png|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[氧气工作室]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:工作室页|工作室]]</div>
| |
| </div>
| |
| | |
| </div><div class="container-details-item container-details-item--col2">
| |
| <div class="container-details-item__list container-details-item--orglist">
| |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Waller组织.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[Waller|WALLĒR(清云)组织]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:Taolin.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[桃林组织]]</div>
| |
| </div>
| |
| | |
| <div class="container-details-item--orglist__wrapper">
| |
| <div class="container-details-item--orglist__avatar">[[File:CMTSA.jpg|link=]]</div>
| |
| <div class="container-details-item--orglist__info">[[中国MC交通服务器联盟]]</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">[[:Category:组织页|组织]]</div>
| |
| </div>
| |
| | |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 地区动态 --> | | <!-- 地区动态 --> |
| <div class="h2-container__regionDevelop container-block h2-comp-card" id="container-regionDevelop">
| | {{Template:Mainpage/Container/Development}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Region.svg|link=]]</div>
| |
| <div class="container-info-name">地区动态</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">不建了,上服挂机!</div>
| |
| <div class="container-info-intro">算了还是不要打开看这个了,屁大点地方什么都没建。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:20240126_欧文城区俯瞰.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">你怎么还是打开了?</div>
| |
| <div class="container-details-header__subtitle">好吧,那随便你吧。</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:地区动态]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:20240126_拉克承包的广阳站.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
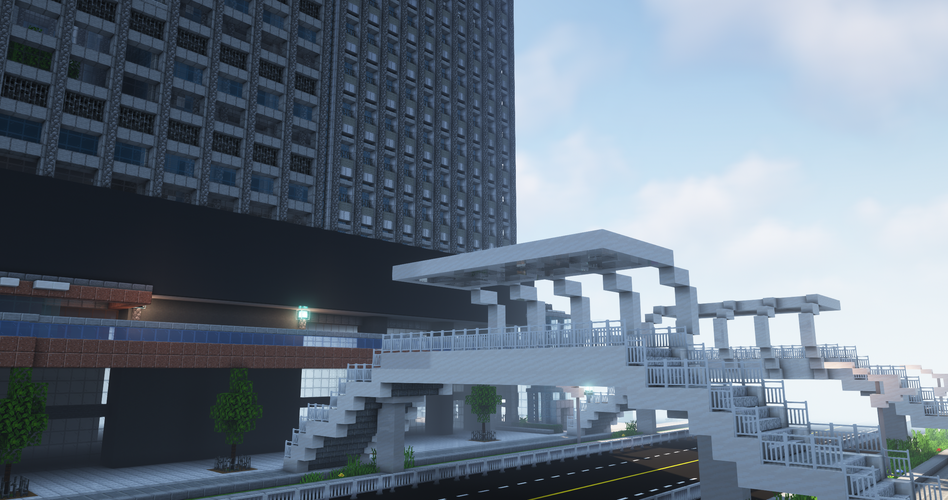
| <div class="container-details-item__title">[[Player:拉克|拉克]]承包的[[广阳|广阳车站]]。</div>
| |
| <div class="container-details-item__subtitle">2024年1月,[[Player:拉克|拉克]]与[[Player:七炫|七炫]]达成了协议,建了这么个车站。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:20240126_广阳北安街道.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__title">广阳县北安区。</div>
| |
| <div class="container-details-item__subtitle">北安是[[广阳]]的另一中心,由[[Player:宵宵狸猫]]负责建设。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:20240126_沁京江户站正面.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
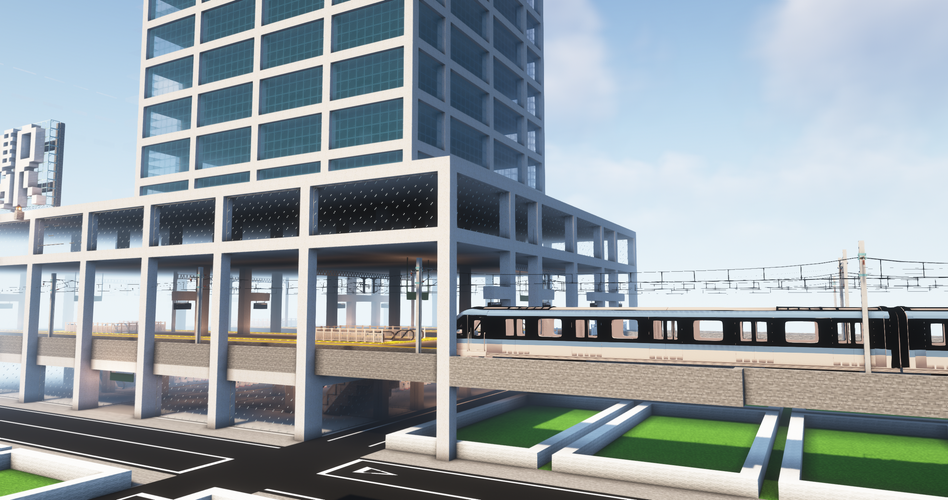
| <div class="container-details-item__title">沁京都江户站。</div>
| |
| <div class="container-details-item__subtitle">江户站位于沁京最大的格子城中心。</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 多元化 --> | | <!-- 多元化 --> |
| <div class="h2-container__diversity container-block h2-comp-card" id="container-diversity">
| | {{Template:Mainpage/Container/Diversity}} |
| <div class="container-info">
| |
| <div class="container-info-wrapper">
| |
| <div class="container-info-content">
| |
| <div class="container-info-pic h2-comp-commonImage">[[File:Mainpage-Diversity.svg|link=]]</div>
| |
| <div class="container-info-name">多元化</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-info-text">
| |
| <div class="container-info-title">不一定要局限于铁建。</div>
| |
| <div class="container-info-intro">其实你玩别的也可以,机械动力那可太好玩啦.jpg</div>
| |
| </div> | | </div> |
| </div> | | </div> |
| <div class="container-card h2-comp-card">
| |
| <div class="h2-comp-card__background">[[File:20240126_莒南建设区.png|x500px|link=]]</div>
| |
| <div class="h2-comp-card__foreground">
| |
| <div class="container-details-section">
| |
| <div class="container-details-header">
| |
| <div class="container-details-header__wrapper">
| |
| <div class="container-details-header__title">你要是愿意玩别的也可以。</div>
| |
| <div class="container-details-header__subtitle">其实以前还弄过各种乱七八糟的小东西。</div>
| |
| </div>
| |
| <div class="container-details-header__arrow h2-comp-buttonClick">[[File:Mainpage-Arrow.svg|link=Category:多元化]]</div>
| |
| </div>
| |
| <div class="container-details-itemset">
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:20240126_莒南建设区.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__subtitle">[[莒南]]是[[Player:退格|退格]]与[[Player:题散|题散]]负责的城市,主打一个休闲。</div>
| |
| </div>
| |
| </div>
| |
| <div class="container-details-item">
| |
| <div class="container-details-item__top">
| |
| <div class="container-details-item__img">[[File:旧巷氢运会_摄影师_题散调试中.png|x500px|link=]]</div>
| |
| </div>
| |
| <div class="container-details-item__bottom">
| |
| <div class="container-details-item__subtitle">除了日常建设,通过与[[LDTV|临东方面]]的协作,氢气在放送方面也有一些建树。</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| <!-- 页脚 --> | | <!-- 页脚 --> |
| <div class="h2-footer">
| | {{Template:Mainpage/Footer}} |
| <div class="h2-footer__topWrapper">
| |
| <!-- 链接 -->
| |
| <div class="h2-footer__detail">
| |
| <div class="footer-detail__block footer-detail-sns">
| |
| <div class="h2-footer-detail__desc">
| |
| <div class="h2-footer-detail__label">社交群组和官方账号</div>
| |
| <div class="h2-footer-detail__img h2-comp-commonImage__opa">[[File:Mainpage-Chat.svg|link=]]</div>
| |
| </div>
| |
| <ul class="h2-footer-info">
| |
| <li id="sns-qq" class="h2-comp-buttonClick">[[File:Logo-QQ.png|link=https://qm.qq.com/q/fNmruTLsPu/]]</li>
| |
| <li id="sns-wechat" class="h2-comp-buttonClick">[[File:Logo-WeChat.svg|link=https://wiki.hydcraft.cn/index.php?title=%E6%96%87%E4%BB%B6:WeChatJoin.png#/media/%E6%96%87%E4%BB%B6:WeChatJoin.png/]]</li>
| |
| <li id="sns-bilibili" class="h2-comp-buttonClick">[[File:Logo-Bilibili.svg|link=https://space.bilibili.com/421235782/]]</li>
| |
| <li id="sns-bilibili__live" class="h2-comp-buttonClick">[[File:Logo-Bilibili.svg|link=https://live.bilibili.com/]]</li>
| |
| <li id="sns-kook" class="h2-comp-buttonClick">[[File:Logo-Kook.png|link=https://www.kookapp.cn/app/invite/DOpbvB/]]</li>
| |
| <li id="sns-afdian" class="h2-comp-buttonClick">[[File:Logo-Afdian.png|link=https://afdian.net/a/HydCraft/]]</li>
| |
| </ul>
| |
| </div>
| |
| | |
| <div class="footer-detail__block footer-detail-serverSite">
| |
| <div class="h2-footer-detail__desc">
| |
| <div class="h2-footer-detail__label">服务器网站</div>
| |
| <div class="h2-footer-detail__img h2-comp-commonImage__opa">[[File:Mainpage-Website.svg|link=]]</div>
| |
| </div>
| |
| <ul class="h2-footer-info">
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img">[[File:Logo-氧气社区.png|link=]]</div>
| |
| <div class="footer-info-transfer__name">氧气社区</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://bbs.oxygenstudio.cn/]]</div>
| |
| </li>
| |
| | |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Dynmap.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">七周目网页地图</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://nitrogen-map.hydcraft.cn/]]</div>
| |
| </li>
| |
| | |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Railmap.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">七周目线路图</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=http://nitrogen-rail.hydcraft.cn/]]</div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| | |
| <div class="footer-detail__block footer-detail-relatedLink">
| |
| <div class="h2-footer-detail__desc">
| |
| <div class="h2-footer-detail__label">相关业务</div>
| |
| <div class="h2-footer-detail__img h2-comp-commonImage__opa">[[File:Mainpage-Work.svg|link=]]</div>
| |
| </div>
| |
| <ul class="h2-footer-info">
| |
| <li class="footer-info-transfer" id="hydc-blog">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:HydCraft_XL.png|link=]]</div>
| |
| <div class="footer-info-transfer__name">服务器博客</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://www.hydcraft.cn/]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-GitHub.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">Hydroline</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://github.com/Hydroline/]]</div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| | |
| <div class="footer-detail__block footer-detail-siteInfo">
| |
| <div class="h2-footer-detail__desc">
| |
| <div class="h2-footer-detail__label">站点信息</div>
| |
| <div class="h2-footer-detail__img h2-comp-commonImage__opa">[[File:Mainpage-Info.svg|link=]]</div>
| |
| </div>
| |
| <ul class="h2-footer-info">
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Bug.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">站点纠错</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:信息提交]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Check.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">意见反馈</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:信息提交]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Report.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">不良信息举报</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:信息提交]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Security.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">创作者权益保护</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:信息提交]]</div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| | |
| <div class="footer-detail__block footer-detail-communicate">
| |
| <div class="h2-footer-detail__desc">
| |
| <div class="h2-footer-detail__label">联系交流</div>
| |
| <div class="h2-footer-detail__img h2-comp-commonImage__opa">[[File:Mainpage-Partner.svg|link=]]</div>
| |
| </div>
| |
| <ul class="h2-footer-info">
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Chat.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">查看站长</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/Player:柠檬]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Share.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">交换友链</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:建立关系]]</div>
| |
| </li>
| |
| <li class="footer-info-transfer">
| |
| <div class="footer-info-transfer__wrapper">
| |
| <div class="footer-info-transfer__img h2-comp-commonImage">[[File:Mainpage-Love.svg|link=]]</div>
| |
| <div class="footer-info-transfer__name">建立友好关系</div>
| |
| </div>
| |
| <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/HydCraft_Wiki:建立关系]]</div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
| <!-- 友链列表 -->
| |
| <div class="h2-footer__friendLink">
| |
| <div class="footer-friendLink-desc">
| |
| <div class="footer-friendLink-desc__title">友好链接</div>
| |
| <div class="footer-friendLink-desc__img h2-comp-commonImage__opa">[[File:Mainpage-Handshake.svg|link=]]</div>
| |
| </div>
| |
| <div class="footer-friendLink-list">
| |
| * [https://www.fetarute.org/wiki/ Fetarute Wiki]
| |
| * [https://hp.fetarute.org/ Fetarute]
| |
| * [https://wiki.chihocraft.com/ ChihoCraft Wiki]
| |
| * [https://wiki.knebulae.com/ NebulaeWiki]
| |
| * [https://wiki.sakurer.top/ SakuraWiki]
| |
| * [https://wiki.youter.top/ YouterWiki]
| |
| * [https://wiki.shangxiaoguan.top/ 临东市服务器Wiki]
| |
| * [https://xinghaicity.ldiorstudio.cn/ 星海市轨道交通建设]
| |
| * [https://forum.wheat-server.top/ Wheat Forum]
| |
| * [https://tc.holdvoice.cn/ TangibleCraft]
| |
| * [http://shangxiaoguan.top/ 上小官的个人学习网站]
| |
| * [http://dreamside.cn:233/ 梦の乡 DreamSide]
| |
| * [https://www.hokubucraft.cn/ HokubuCraft]
| |
| * [https://www.hokubu.cn/ HokubuBBS]
| |
| * [https://blog.frost-zx.top/ Frost-ZX]
| |
| * [https://www.mtrbbs.top/ MTRBBS]
| |
| * [https://bbs.oxygenstudio.cn/ 氧气社区]
| |
| * [https://wiki.colacraft.top/ ColaCraft Wiki]
| |
| * [https://harmonycraft.fandom.com/zh/HarmonyCraft_Wiki/ HarmonyCraft Wiki]
| |
| * [https://wiki.dollancraft.top/ Dollan Infinity TH Wiki]
| |
| * [https://shanhaiicraft.fandom.com/zh/wiki/ShanhaiiCraft_Wiki/ ShanhaiiCraft Wiki]
| |
| * [https://qdbfwfg944.wixsite.com/wallr WALLĒR(清云)组织]
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- 信息提示 -->
| |
| <div class="h2-footer__banner">
| |
| <div class="footer-banner-content">
| |
| <div class="footer-banner-content__title">氢气工艺的前进离不开诸位玩家的陪伴和支持,在此向所有玩家和支持者表示感谢,我们将始终践行<span class="footer-banner-content__bold">“玩家氛围建设为主,不过分追求真实”</span>的理念。同时,也向一直无偿提供技术支持的老朋友 Frost-ZX 和服务器使用的开源项目的诸位作者表示感谢。</div>
| |
| <div class="footer-banner-list">
| |
| <div class="footer-banner-list__item h2-comp-buttonClick">
| |
| <div class="footer-banner-list__wrapper">
| |
| <div class="footer-banner-list__itemicon">[[File:Logo-Frost_ZX.png|link=https://blog.frost-zx.top/]]</div>
| |
| <div class="footer-banner-list__itemtext">
| |
| <div class="footer-banner-list__itemtitle">[https://blog.frost-zx.top/ Frost-ZX]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="footer-banner-list__item h2-comp-buttonClick">
| |
| <div class="footer-banner-list__wrapper">
| |
| <div class="footer-banner-list__itemicon">[[File:Logo-MCSManager.png|link=https://mcsmanager.com/]]</div>
| |
| <div class="footer-banner-list__itemtext">
| |
| <div class="footer-banner-list__itemtitle">[https://mcsmanager.com/ MCSManager]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="footer-banner-list__item h2-comp-buttonClick">
| |
| <div class="footer-banner-list__wrapper">
| |
| <div class="footer-banner-list__itemicon">[[File:Logo-MCPatch.png|link=https://github.com/BalloonUpdate/McPatchDocs/]]</div>
| |
| <div class="footer-banner-list__itemtext">
| |
| <div class="footer-banner-list__itemtitle">[https://github.com/BalloonUpdate/McPatchDocs/ MCPatch]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="footer-banner-list__item h2-comp-buttonClick" id="footer-banner-wuyuidc">
| |
| <div class="footer-banner-list__wrapper">
| |
| <div class="footer-banner-list__itemicon">[[File:Logo-物语云.png|link=https://www.wuyuidc.com/]]</div>
| |
| <div class="footer-banner-list__itemtext">
| |
| <div class="footer-banner-list__itemtitle">[https://www.wuyuidc.com/ 物语云计算]</div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| <div class="footer-banner-background">[[File:Mainpage-BannerBackground.svg|link=]]</div>
| |
| </div>
| |
| <!-- 宇宙安全声明 -->
| |
| <ul class="h2-footer__statement">
| |
| <li>本站的布局、图标和部分 CSS 样式有一些来源于 StarCitizenWiki、Material Design 等站点,在此感谢这些站点的创作者和运营者(特别是 Citizen 皮肤的开发者 Alistair3149 和 Octfx 及相关贡献者)。这些站点为本站提供了宝贵的经验,本站也将严格遵守这些内容所对应的共享协议。</li>
| |
| <li>我们欢迎其它站点与我们互换友链,也欢迎其它服务器(或组织)与我们建立友好关系。对于互换友链和建立友好关系,您可以点击上方的“交换友链”或“建立友好关系”向我们提交相关信息。</li>
| |
| <li>如果您发现站内存在违反 CC-BY-SA 协议的内容,您可以点击上方的“创作者权益保护”链接向我们提交侵权信息,我们会第一时间处理并联系您。</li>
| |
| <li>氢气工艺尊重游戏创作者的成果。无论您是车辆包开发者,还是模组开发者,只要您(创作者)通过任意渠道发现氢气工艺存在没有获得您的许可或违规使用作品的情况存在,您同样可以点击上方的“创作者权益保护”链接向我们提交侵权信息,我们会第一时间处理并联系您。</li>
| |
| <li>如果您喜欢本站首页的设计风格,欢迎查看我们的[[HydCraft_Wiki:样式与设计|样式与设计]]页面,以了解所有细节。同时,因为 MediaWiki 框架在国内的知名度不高、中文文章少、技术门槛较高等因素,本站也想多与其他维基网站的站长技术交流!如有意向,欢迎随时点击上方“联系站长”的联系方式与我交流。❤</li>
| |
| </ul>
| |
| </div>
| |
| </div> | | </div> |
| __NOTOC__ | | __NOTOC__ |