|
|
| (未显示同一用户的40个中间版本) |
| 第1行: |
第1行: |
| <!-- Header -->
| | {{#css:/styles/mainpage.css}}{{#css:/styles/mainpage_extra.css}}{{#css:/styles/comp_style.css}} |
| <div class="h2-header">
| | <div class="h2-wrapper"> |
| <div class="h2-header__pretitle">Welcome to</div>
| | <!-- 页眉 --> |
| <div class="h2-header__title"><span class="h2-header__firstHalf">Hyd</span><span class="h2-header__secondHalf">Craft</span> Wiki</div>
| | {{Template:Mainpage/Header}} |
| <div class="h2-header__subtitle">(*°▽°*)八(*°▽°*)♪ 这里是氢气工艺服务器的百科全书喵!请尽情的灌注页面吧!</div> | | <!-- 导航 --> |
| <div class="h2-header__search adaptive-img">[[文件:MP-Search.svg|x22px|link=]] 点击此处<span class="only-desktop">或按<code>/</code></span>开始搜索</div> | | {{Template:Mainpage/Nav}} |
| </div>
| | <!-- 容器 --> |
| <!-- Nav --> | | <div class="h2-container"> |
| <div class="h2-nav">
| | <div class="h2-container-title"> 分类</div> |
| <!-- Popular Pages --> | | <div class="h2-container-wrapper"> |
| <div class="h2-card" id="popular-pages"> | | <!-- 社区建设 --> |
| <div id="popular-pages__first">
| | {{Template:Mainpage/Container/Community}} |
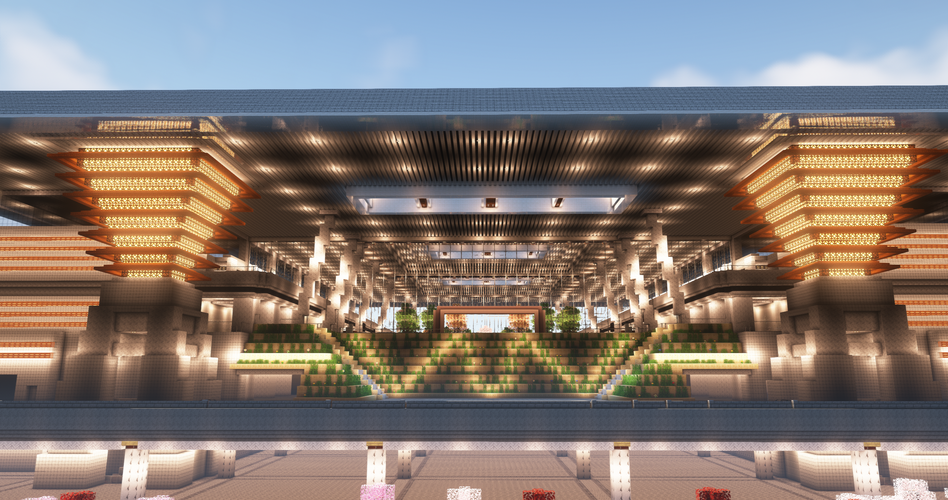
| <div class="h2-card__background">[[文件:Nav_overview.png|1000px|link=]]</div> | | <!-- 玩家 --> |
| <div class="h2-card__foreground"> | | {{Template:Mainpage/Container/Player}} |
| | | <!-- 行政 --> |
| </div> | | {{Template:Mainpage/Container/Administration}} |
| </div>
| | <!-- 友好关系 --> |
| | | {{Template:Mainpage/Container/Friendship}} |
| <div id="popular-pages__second">
| | <!-- 地区动态 --> |
| <div class="h2-card__background">[[文件:Mpposter-230620.png|800px|link=]]</div>
| | {{Template:Mainpage/Container/Development}} |
| <div class="h2-card__foreground">
| | <!-- 多元化 --> |
| | | {{Template:Mainpage/Container/Diversity}} |
| </div>
| |
| </div>
| |
| | |
| <div id="popular-pages__third"> | |
| <div class="h2-card__background">[[文件:Nav_culture.png|800px|link=]]</div>
| |
| <div class="h2-card__foreground">
| |
| | |
| </div>
| |
| </div>
| |
| </div>
| |
| <!-- Quick Access --> | |
| <div class="h2-nav__tools"> | |
| <div class="h2-card adaptive-img" id="wiki-statistics">
| |
| | |
| </div>
| |
| | |
| <div class="h2-card adaptive-img" id="quick-access"> | |
| <div class="h2-card__label">[[文件:MP-Bolt.svg|x22px|link=]]</div>
| |
| * [https://jq.qq.com/?_wv=1027&k=hhZZ0Owd 加入门户群]
| |
| * [https://www.bilibili.com/video/BV1ae4y1Y77r/ 玩家指南]
| |
| * [[文件:Oxygen.png|x24px|link=https://bbs.oxygenstudio.cn/]]
| |
| * [[文件:MP-Train.svg|x24px|link=http://nitrogen-rail.hydcraft.cn/]]
| |
| * [[文件:MP-Map.svg|x24px|link=http://nitrogen-map.hydcraft.cn/]]
| |
| * [[文件:MP-GitHub.svg|x24px|link=https://github.com/Hydroline/]]
| |
| </div> | | </div> |
| </div> | | </div> |
| | <!-- 页脚 --> |
| | {{Template:Mainpage/Footer}} |
| </div> | | </div> |
| <!-- Container -->
| | __NOTOC__ |
| <div class="h2-container">
| |
| </div>
| |
| <!-- Footer -->
| |
| <div class="h2-footer">
| |
| </div><templatestyles src="Template:Mainpage/style.css" />
| |