Aurora Lemon(讨论 | 贡献) 小无编辑摘要 |
Aurora Lemon(讨论 | 贡献) 小无编辑摘要 |
||
| 第94行: | 第94行: | ||
</a> | </a> | ||
</div></html><html><div class="nav-button-block" style="--nav-button-block-color: linear-gradient(135deg, hsl(157, 46%, 59%), hsl(155, 47%, 40%));"> | </div></html><html><div class="nav-button-block" style="--nav-button-block-color: linear-gradient(135deg, hsl(157, 46%, 59%), hsl(155, 47%, 40%));"> | ||
<a href="https:// | <a href="https://qm.qq.com/q/fNmruTLsPu/"> | ||
<div class="nav-button-block__content"> | <div class="nav-button-block__content"> | ||
<div class="nav-button-block__title">加入我们</div> | <div class="nav-button-block__title">加入我们</div> | ||
| 第112行: | 第112行: | ||
<!-- 视觉块 --> | <!-- 视觉块 --> | ||
<div class="h2-nav__vision nav-horizon-block"> | <div class="h2-nav__vision nav-horizon-block"> | ||
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_欧文城区俯瞰.png|x200px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="nav-vision-wrapper"> | <div class="nav-vision-wrapper"> | ||
<div class="nav-vision-title">视觉</div> | <div class="nav-vision-title">视觉</div> | ||
<div class="nav-vision-tag">#欧文 # | <div class="nav-vision-tag">#欧文 # 城建</div> | ||
</div> | </div> | ||
</div> | </div> | ||
| 第160行: | 第160行: | ||
<div class="nav-horizon-block__mainContent">心动不如行动,不进来看看这个服务器都有什么奇葩东西和奇葩事吗?看在我都这么求你的份上快来吧,求你来了。</div> | <div class="nav-horizon-block__mainContent">心动不如行动,不进来看看这个服务器都有什么奇葩东西和奇葩事吗?看在我都这么求你的份上快来吧,求你来了。</div> | ||
<div class="nav-horizon-block__buttonList"> | <div class="nav-horizon-block__buttonList"> | ||
<div class="nav-horizon-block__textButton">[https:// | <div class="nav-horizon-block__textButton">[https://qm.qq.com/q/fNmruTLsPu/ 加入我们]</div> | ||
</div> | </div> | ||
</div> | </div> | ||
| 第311行: | 第311行: | ||
<div class="container-details-item__title">[[氢磷钨氪运动会]]</div> | <div class="container-details-item__title">[[氢磷钨氪运动会]]</div> | ||
<div class="container-details-item__subtitle">起源于2020东京奥运会。</div> | <div class="container-details-item__subtitle">起源于2020东京奥运会。</div> | ||
</div> | |||
</div> | |||
<div class="container-details-item"> | |||
<div class="container-details-item__top"> | |||
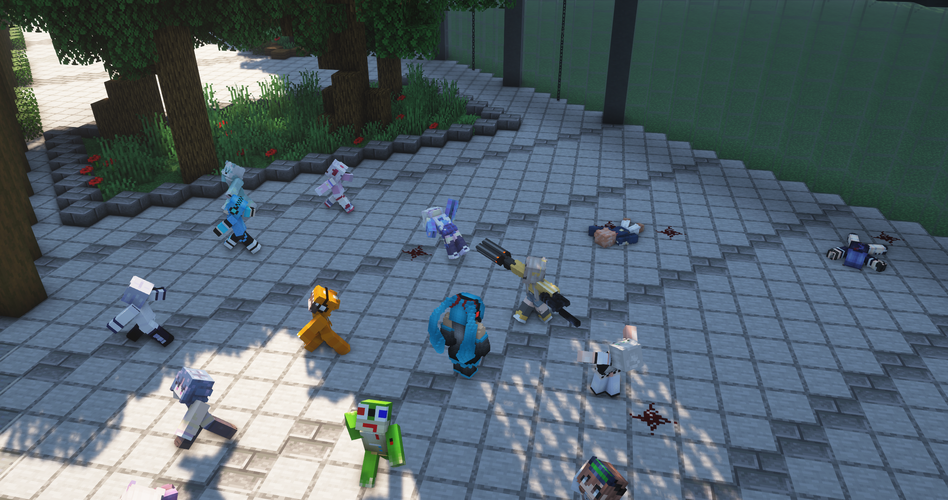
<div class="container-details-item__img">[[File:旧巷氢运会_摄影师_题散调试中.png|300px|link=]]</div> | |||
</div> | |||
<div class="container-details-item__bottom"> | |||
<div class="container-details-item__title">放送行业</div> | |||
<div class="container-details-item__subtitle">2020年6月,服务器涌现出一批架空电视台。目前仅[[HCTV]]、[[LDTV]]等存在。</div> | |||
</div> | </div> | ||
</div> | </div> | ||
| 第349行: | 第358行: | ||
</div> | </div> | ||
<div class="container-card h2-comp-card"> | <div class="container-card h2-comp-card"> | ||
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_旧巷中心_侧.png|x500px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="container-details-section"> | <div class="container-details-section"> | ||
| 第396行: | 第405行: | ||
</div> | </div> | ||
<div class="container-card h2-comp-card"> | <div class="container-card h2-comp-card"> | ||
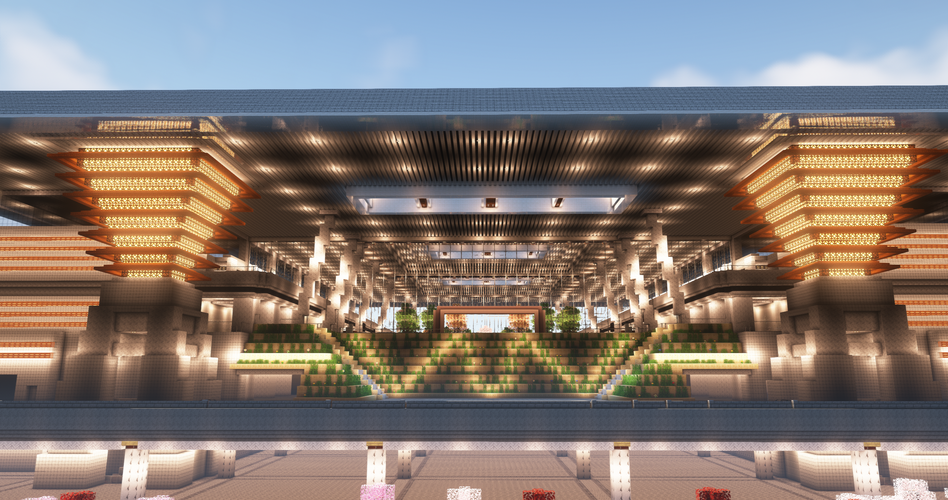
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_沁京江户站.png|x500px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="container-details-section"> | <div class="container-details-section"> | ||
| 第478行: | 第487行: | ||
</div> | </div> | ||
<div class="container-card h2-comp-card"> | <div class="container-card h2-comp-card"> | ||
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_旧巷中心.png|x500px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="container-details-section"> | <div class="container-details-section"> | ||
| 第513行: | 第522行: | ||
<div class="container-details-item--orglist__wrapper"> | <div class="container-details-item--orglist__wrapper"> | ||
<div class="container-details-item--orglist__avatar">[[File:Youter.jpg|link=]]</div> | <div class="container-details-item--orglist__avatar">[[File:Youter.jpg|link=]]</div> | ||
<div class="container-details-item--orglist__info">[[ | <div class="container-details-item--orglist__info">[[Youter]]</div> | ||
</div> | </div> | ||
| 第648行: | 第657行: | ||
</div> | </div> | ||
<div class="container-card h2-comp-card"> | <div class="container-card h2-comp-card"> | ||
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_欧文城区俯瞰.png|x500px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="container-details-section"> | <div class="container-details-section"> | ||
| 第661行: | 第670行: | ||
<div class="container-details-item"> | <div class="container-details-item"> | ||
<div class="container-details-item__top"> | <div class="container-details-item__top"> | ||
<div class="container-details-item__img">[[File: | <div class="container-details-item__img">[[File:20240126_拉克承包的广阳站.png|x500px|link=]]</div> | ||
</div> | </div> | ||
<div class="container-details-item__bottom"> | <div class="container-details-item__bottom"> | ||
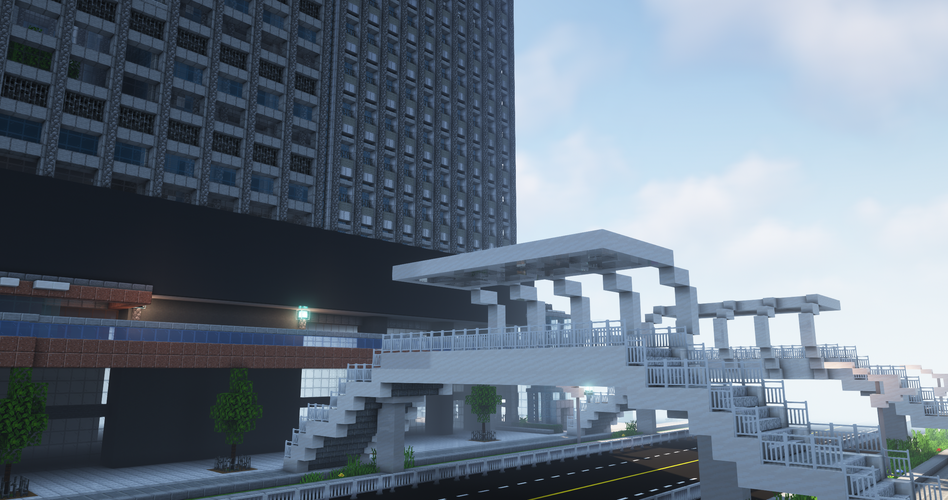
<div class="container-details-item__title"> | <div class="container-details-item__title">[[Player:拉克|拉克]]承包的[[广阳|广阳车站]] 。</div> | ||
<div class="container-details-item__subtitle"> | <div class="container-details-item__subtitle">2024年1月,[[Player:拉克|拉克]]与[[Player:七炫|七炫]]达成 了 协议,建了这么个车站 。</div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="container-details-item"> | <div class="container-details-item"> | ||
<div class="container-details-item__top"> | <div class="container-details-item__top"> | ||
<div class="container-details-item__img">[[File: | <div class="container-details-item__img">[[File:20240126_广阳北安街道.png|x500px|link=]]</div> | ||
</div> | </div> | ||
<div class="container-details-item__bottom"> | <div class="container-details-item__bottom"> | ||
<div class="container-details-item__title"> | <div class="container-details-item__title"> 广阳县北安区 。</div> | ||
<div class="container-details-item__subtitle"> | <div class="container-details-item__subtitle"> 北安是[[广阳]] 的 另一中心,由[[Player:宵宵狸猫]]负责建设。</div> | ||
</div> | |||
</div> | |||
<div class="container-details-item"> | |||
<div class="container-details-item__top"> | |||
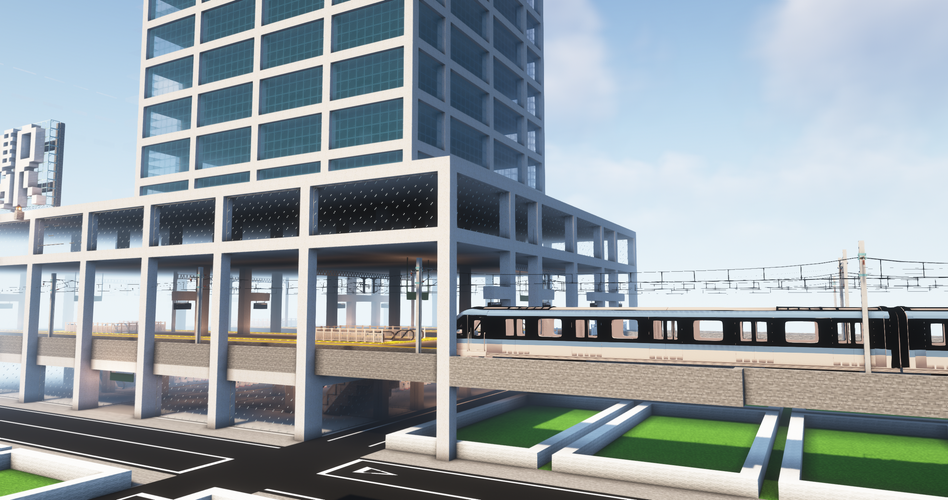
<div class="container-details-item__img">[[File:20240126_沁京江户站正面.png|x500px|link=]]</div> | |||
</div> | |||
<div class="container-details-item__bottom"> | |||
<div class="container-details-item__title">沁京都江户站。</div> | |||
<div class="container-details-item__subtitle">江户站位于沁京最大的格子城中心 。</div> | |||
</div> | </div> | ||
</div> | </div> | ||
| 第697行: | 第715行: | ||
</div> | </div> | ||
<div class="container-card h2-comp-card"> | <div class="container-card h2-comp-card"> | ||
<div class="h2-comp-card__background">[[File: | <div class="h2-comp-card__background">[[File:20240126_莒南建设区.png|x500px|link=]]</div> | ||
<div class="h2-comp-card__foreground"> | <div class="h2-comp-card__foreground"> | ||
<div class="container-details-section"> | <div class="container-details-section"> | ||
| 第710行: | 第728行: | ||
<div class="container-details-item"> | <div class="container-details-item"> | ||
<div class="container-details-item__top"> | <div class="container-details-item__top"> | ||
<div class="container-details-item__img">[[File: | <div class="container-details-item__img">[[File:20240126_莒南建设区.png|x500px|link=]]</div> | ||
</div> | </div> | ||
<div class="container-details-item__bottom"> | <div class="container-details-item__bottom"> | ||
<div class="container-details-item__subtitle"> | <div class="container-details-item__subtitle">[[莒南]]是[[Player:退格|退格]]与[[Player:题散|题散]]负责 的 城市,主打一个休闲 。</div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="container-details-item"> | <div class="container-details-item"> | ||
<div class="container-details-item__top"> | <div class="container-details-item__top"> | ||
<div class="container-details-item__img">[[File: | <div class="container-details-item__img">[[File: 旧巷氢运会_摄影师_题散调试中.png|x500px|link=]]</div> | ||
</div> | </div> | ||
<div class="container-details-item__bottom"> | <div class="container-details-item__bottom"> | ||
<div class="container-details-item__subtitle"> | <div class="container-details-item__subtitle"> 除了日常建设,通过与[[LDTV|临东方面]] 的 协作,氢气在放送方面也有一些建树 。</div> | ||
</div> | </div> | ||
</div> | </div> | ||
| 第743行: | 第761行: | ||
</div> | </div> | ||
<ul class="h2-footer-info"> | <ul class="h2-footer-info"> | ||
<li id="sns-qq" class="h2-comp-buttonClick">[[File:Logo-QQ.png|link=https:// | <li id="sns-qq" class="h2-comp-buttonClick">[[File:Logo-QQ.png|link=https://qm.qq.com/q/fNmruTLsPu/]]</li> | ||
<li id="sns-wechat" class="h2-comp-buttonClick">[[File:Logo-WeChat.svg|link=https://wiki.hydcraft.cn/index.php?title=%E6%96%87%E4%BB%B6:WeChatJoin.png#/media/%E6%96%87%E4%BB%B6:WeChatJoin.png/]]</li> | <li id="sns-wechat" class="h2-comp-buttonClick">[[File:Logo-WeChat.svg|link=https://wiki.hydcraft.cn/index.php?title=%E6%96%87%E4%BB%B6:WeChatJoin.png#/media/%E6%96%87%E4%BB%B6:WeChatJoin.png/]]</li> | ||
<li id="sns-bilibili" class="h2-comp-buttonClick">[[File:Logo-Bilibili.svg|link=https://space.bilibili.com/421235782/]]</li> | <li id="sns-bilibili" class="h2-comp-buttonClick">[[File:Logo-Bilibili.svg|link=https://space.bilibili.com/421235782/]]</li> | ||
| 第855行: | 第873行: | ||
<div class="footer-info-transfer__name">查看站长</div> | <div class="footer-info-transfer__name">查看站长</div> | ||
</div> | </div> | ||
<div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/Player:柠檬 | <div class="footer-info-transfer__arrow h2-comp-buttonClick">[[File:Mainpage-Outward.svg|link=https://wiki.hydcraft.cn/Player:柠檬]]</div> | ||
</li> | </li> | ||
<li class="footer-info-transfer"> | <li class="footer-info-transfer"> | ||
2024年3月24日 (日) 10:22的版本
概览 -/-
分类
社区建设
温情满盈于此(大概)。
即使家人们没法9.9包邮送你到家,但是家人们会让你在氢气住上19.99的别墅。
行政
谁是大统领不重要。
那还得看大议会三大巨头:柠杂肖。同时设上议院、下议院。
友好关系
我们的good friend。
氢气工艺对友服的爱就像f(x)=e^2x一样,每导一次就会多一倍。
地区动态
不建了,上服挂机!
算了还是不要打开看这个了,屁大点地方什么都没建。